
Windowpane menus with CSS
I've got a handful of web projects on the go, but none of them are ready for the limelight yet. I wanted to unveil some of them by now, since I feel like I've been posting a lot about politics lately. Instead, I'll show you a neat way to create a menu using a single background image.
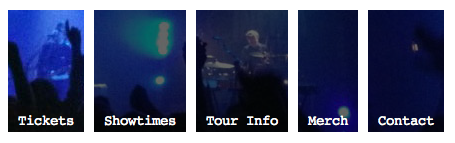
It's actually very simple. The <ul> element has a background image. The <li> elements have a transparent background, and a solid border that blocks the background image from showing through. Finally, the <a> element has a semi-transparent png that is removed on hover to make the background image shine through brighter.
No need to splice images in Photoshop - you can achieve the same effect with some super clean code and a little creativity!
Take a look at the demo to see the final product. You can also download the source files (including images).
The HTML structure is as simple as can be:
<ul>
<li><a href="#" class="selected">Tickets</a></li>
<li><a href="#">Showtimes</a></li>
<li><a href="#">Tour Info</a></li>
<li><a href="#">Merch</a></li>
<li><a href="#">Contact</a></li>
</ul>
And this is the CSS:
ul {
display: block;
float: left;
background: white url(navbg.jpg) no-repeat;
list-style: none;
margin: 0;
padding: 0;
}
ul li {
float: left;
border-left: 10px solid white; /* Blocks the background image from showing through the cracks */
}
ul li a {
background: transparent url(overlay.png) repeat; /* Semi-transparent PNG lets the background image show through. */
color: #fff;
display: block;
line-height: 20px;
padding: 0 10px 2px;
text-decoration: none;
padding-top: 100px;
}
ul li a:hover, ul li a.selected {
background: transparent;
}
Admittedly there are limitations with this method. First, the area around the menu must be a solid colour (unless you use a border-image, which doesn't have enough browser support yet). Also, the entire menu needs to be floated, so you might have to do some clearing to make it work with your layout.
As always, if you can make this code better or know someone else who has, please let me know in the comments!
Sam Nabi